| http://www.ithome.com.tw/itadm/article.php?c=66199 文/王宏仁 (記者) 2011-03-10 W3C今年5月將進行最後一波HTML 5標準的功能調整,完成後將展開大規模測試,預定2014年推出正式版規格文件 |
| |
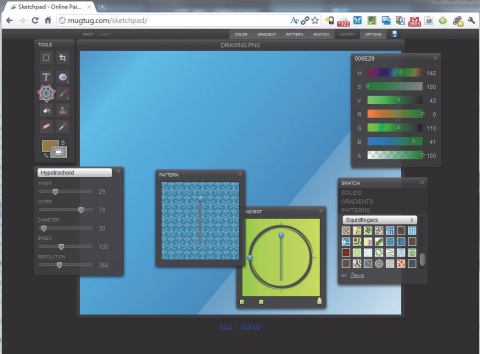
| 重 點 ● W3C今年5月將完成HTML 5功能制定 ● 預定2014年發布HTML 5正式版 全球資訊網路聯盟(W3C)宣布,今年5月將發出HTML 5規格的最後通知,邀請各方技術社群進行HTML 5技術規格最後一波的建議或調整。W3C也將開始舉辦大規模的測試活動,預定在2014年正式推出HTML 5標準的規格文件。 為了讓HTML語法更容易用來開發網路應用程式,瀏覽器業者組成的WHATWG小組從2004年開始制定新的網頁標準HTML 5。2007年時,W3C接手參與這項制定工作,於2008年釋出第一份標準草案,經過多次修改後,即將在今年5月完成技術規格的制定,進入測試階段。 W3C也將推出測試工具提供各界使用。 新增更多語意標籤,擴充DOM功能 相較於HTML 4,新的HTML 5標準制定了更多語意標籤,例如提供了不同網頁結構的區塊標籤,像是瀏覽區塊  標籤、標頭標籤 標籤、標頭標籤 、文章標籤 、文章標籤 、小節標籤 、小節標籤 、註腳標籤 、註腳標籤 等,可以取代原本透過 等,可以取代原本透過 或 或 標籤和id屬性來設計網頁結構的作法。 標籤和id屬性來設計網頁結構的作法。新標準也移除了部分HTML 4.01版標準的語法,像是移除了表達性的屬性如align、size、width等。W3C建議開發者,改用CSS來控制這些網頁內容的呈現方式。 表單中常用的  輸入元素上也增加了更多元件,包括日期、時間、電子郵件和網址等資料形式的屬性,以及控制表單元素操作的ID、Tabindex、Repeat等全域屬性。像Tabindex可以用來指定使用者使用Tab鍵瀏覽表單項目的順序,就像是操控桌面應用程式一樣。 輸入元素上也增加了更多元件,包括日期、時間、電子郵件和網址等資料形式的屬性,以及控制表單元素操作的ID、Tabindex、Repeat等全域屬性。像Tabindex可以用來指定使用者使用Tab鍵瀏覽表單項目的順序,就像是操控桌面應用程式一樣。HTML 5也增加了不少新的標籤,例如影片標籤  和聲音標籤 和聲音標籤 可取代原本 可取代原本 的影音用途,不過HTML 5標準沒有指定影音編碼方式,新的影片和聲音標籤必須透過瀏覽器支援的影音編碼才能播放影片。 的影音用途,不過HTML 5標準沒有指定影音編碼方式,新的影片和聲音標籤必須透過瀏覽器支援的影音編碼才能播放影片。或者像是提供2D畫圖功能的  標 籤,可以讓網頁應用程式透過 JavaScript就能繪製出各種2D動畫效果,就像是透過Flash製作的動畫或繪圖效果一般。已有不少軟體公司利用HTML 5的Canvas標籤打造線上繪圖工具如Sketchpad、Pixastic或CanvasPaint等,可以做到像桌面繪圖程式常出現的圖像編輯功 能。 標 籤,可以讓網頁應用程式透過 JavaScript就能繪製出各種2D動畫效果,就像是透過Flash製作的動畫或繪圖效果一般。已有不少軟體公司利用HTML 5的Canvas標籤打造線上繪圖工具如Sketchpad、Pixastic或CanvasPaint等,可以做到像桌面繪圖程式常出現的圖像編輯功 能。 不用Flash技術,透過HTML 5也可以打造出像PhotoShop般的線上繪圖工具。 除此之外,HTML 5也提供了不少新的API,例如用來執行影音標籤的播放API、離線存取API、Drag&Drop拖曳功能、文件編輯、跨文件傳遞訊息等。不 過,不少瀏覽器已經支援的Geolocation地理資訊功能則不屬於W3C規範的HTML 5標準。 目前包括微軟IE 9、Google Chrome、Firefox和蘋果電腦的Safari瀏覽器都可以支援HTML 5標準草案提出的大部分功能。不少網站如YouTube也推出HTML 5版本。文⊙王宏仁 |